
Hi there ![]() ,
,
I'm Luis Reyes
A Software Developer that build things for the web
based in Monterrey, Nuevo León, MX. I have developed many types of front-ends projects from websites, and blogs to advanced web platforms.
About me
I'm a proud father of a family and a software developer with more than 12 years of experience in web development.
My interest in this area started back in 2009 when I decided to try editing custom Drupal themes, turns out that editing these themes show me the big potential a CMS (Content Management System) has, and with my knowledge in HTML, CSS, JavaScript, and PHP I can build big things. It's worth mentioning that my experience in these languages was basic, as a result of my university projects.
Later in my career, I had the privilege of working in a Digital Marketing Agency; in a medium-sized company where I'd help to build internal web systems; in some software consultancies. My main focus now is to grow as a development team leader, although I love to continue programming awesome things!
The skills, tools and thechnologies I use:
Professional Experience
Sr Frontend Developer & Technical Lead @ Globant
August 2021 - Present
- Nuevo León, México
- globant.com
Projects where I've participated as a Sr Frontend Developer:
- Ecclesia (Autodesk): It's a tool that visually helps you to see properties and filter data on a 3D model render, tools used: React in-house library components, ACC Viewer UI, ReactJS, TypeScritpt, MobX.
- Work Plan (Autodesk): It's a tool that helps construction companies to finish projects on time, by giving them panels where they can easily manage their tasks and move them between milestones, tools used: React in-house library components, ReactJS, TypeScritpt, MobX, and GraphQL.
As an Technical Lead, I have a team of 3 developers from the same client (Autodesk). How I help them?:
- Set clear goals and expectations.
- Encourage continuous learning.
- Provide feedback and mentorship.
- JavaScript
- TypeScript
- ReactJS
- React Testing Library
- MobX
- GraphQL
- StyledComponents
- SCSS
- Git
- HTML
- Webpack
Sr Fullstack Developer @ Inflection Point
March 2021 - August 2021
Sr Frontend Developer & Technical Lead @ Accenture
June 2018 - March 2021
Frontend Developer @ Datasystems
March 2018 - May 2018
Fullstack Developer & Technical Lead @ Olozfera
October 2014 - March 2018
Fullstack Developer @ ROTO
February 2013 - September 2014
Website Manager @ UANL
January 2009 - December 2012
A Selection Of Stuff I've Built

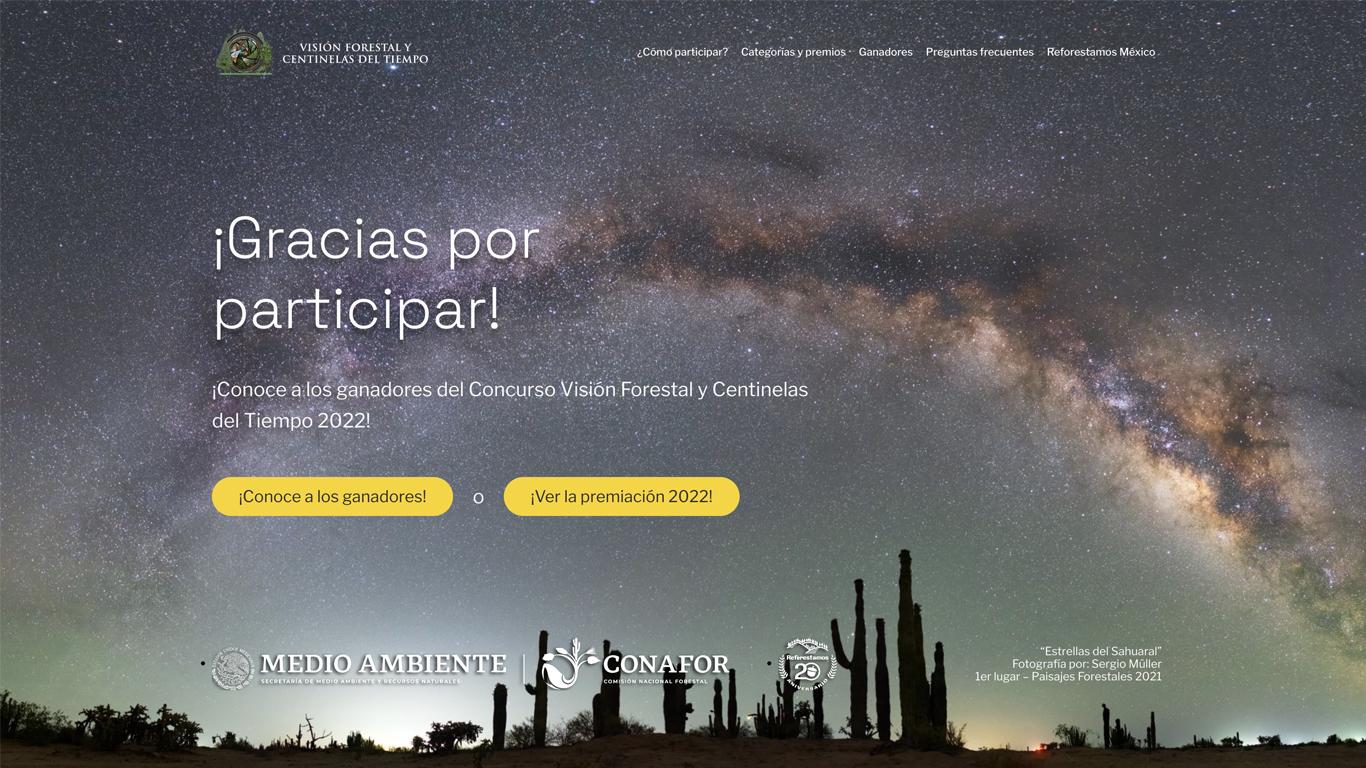
Centinelas del Tiempo
Visión Forestal y Centinelas del tiempo is a national photography contest which invites the public to explore and discover the majestic trees that exist in Mexico to promote a culture of respect, care and admiration.
- HTML
- SCSS
- JavaScript
- PHP
- WordPress

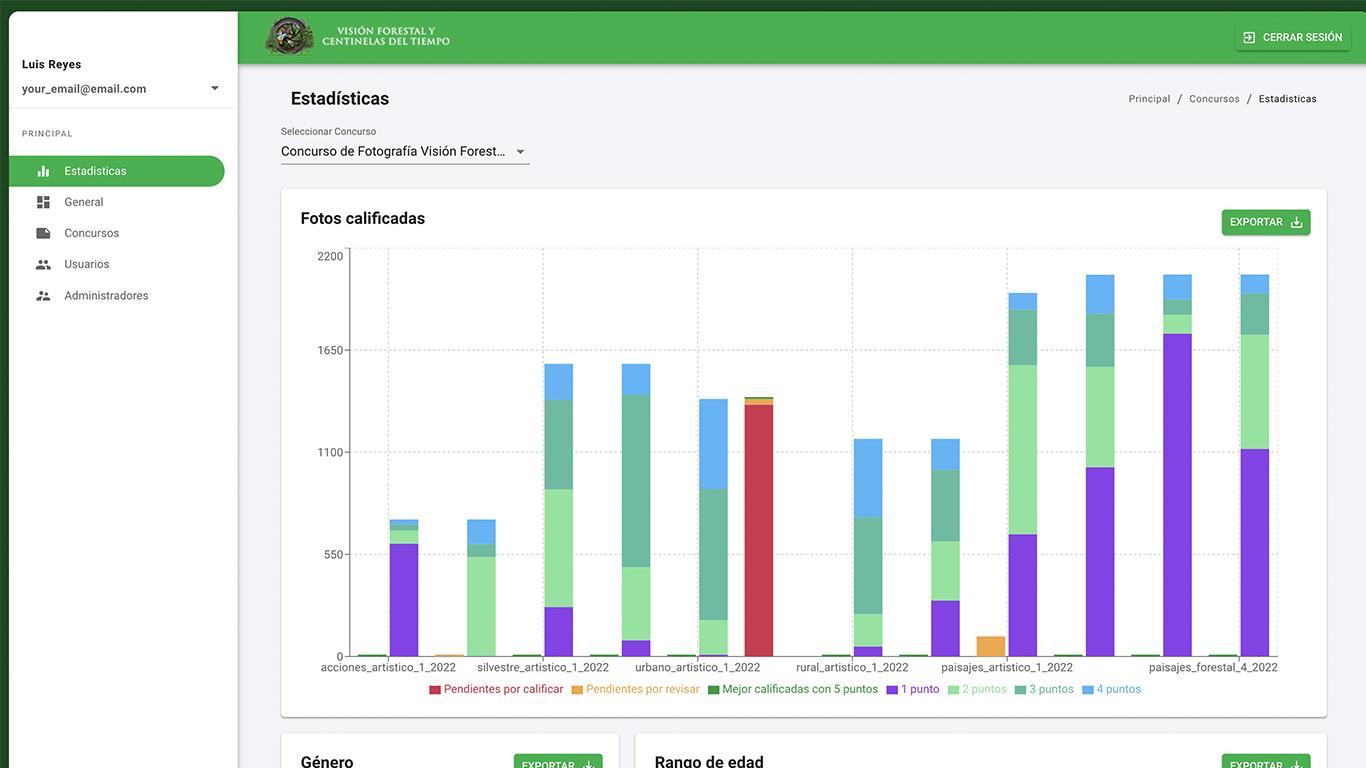
WebApp - Centinelas del Tiempo
This is the web app for the Centinelas del Tiempo contest, where users can register their photographs and participate to be the winner of the year.
- ReactJS
- Redux
- Material UI
- SCSS
- NodeJS
- Express
- MySQL

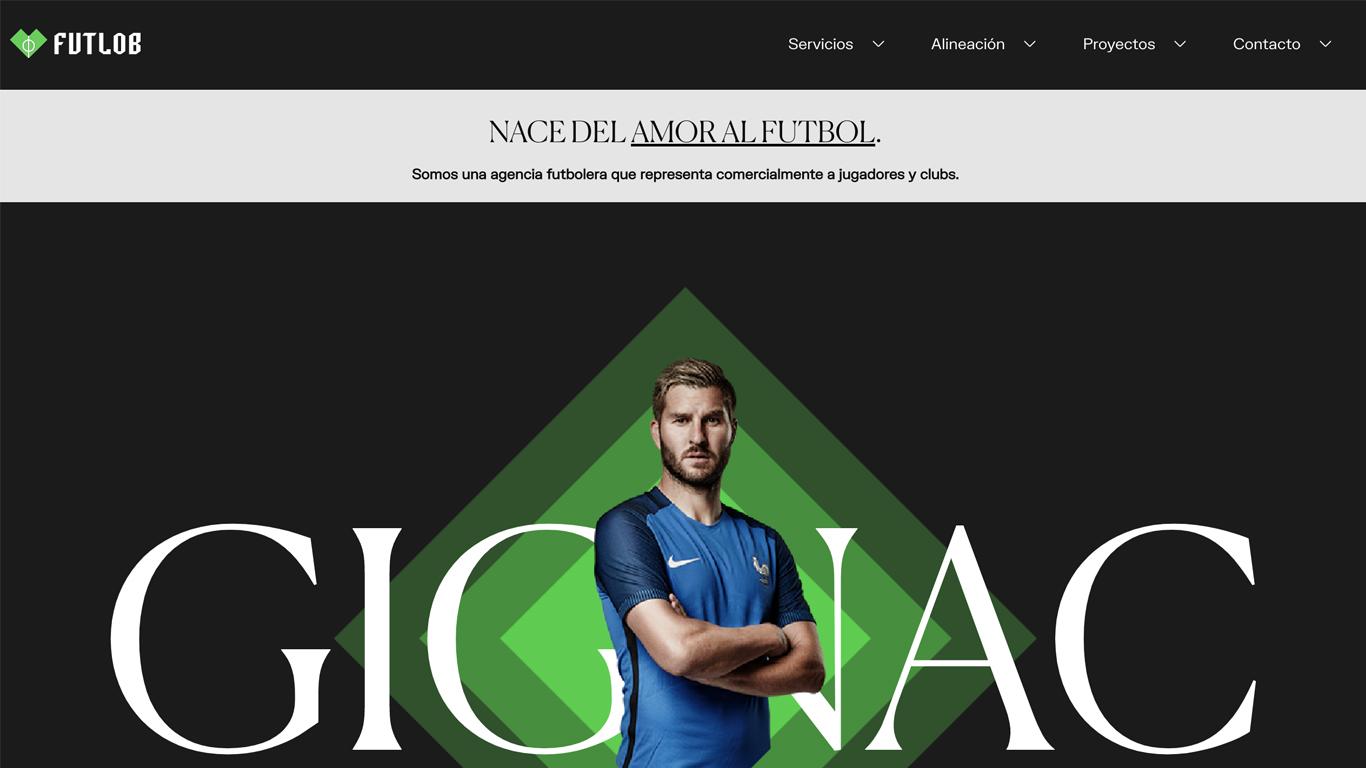
Futlob
It is a football agency born out of a love for soccer, which commercially represents both players and clubs.
- HTML
- SCSS
- JavaScript
- PHP
- WordPress
- GreenSock JS

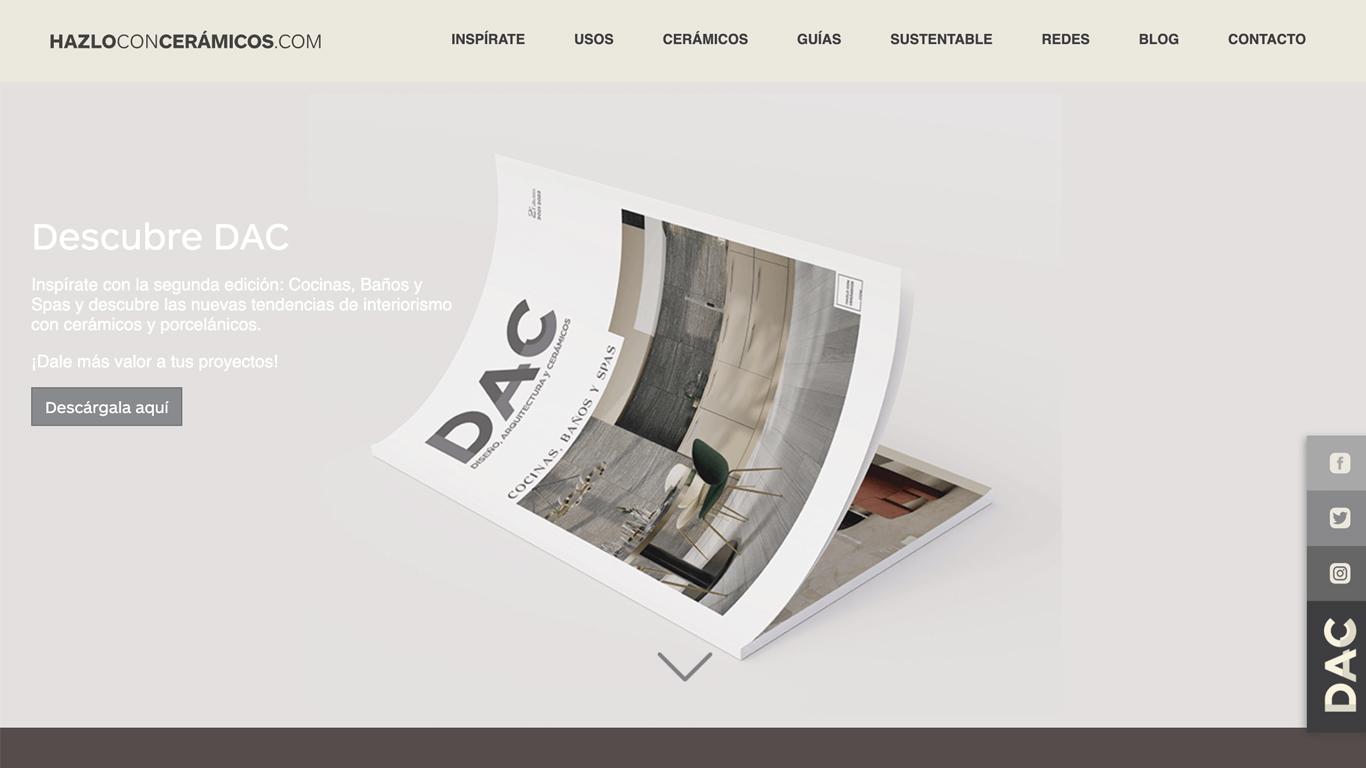
Hazlo con Cerámicos
Hazlo con Cerámicos is an initiative of the ceramic industry, created to inform and guide construction professionals and people looking to remodel or create a new space, during the process of design, selection, purchase, and installation of ceramic floors and walls for their project.
- HTML
- SCSS
- JavaScript
- PHP
- WordPress

IMPORFIL
IMPORFIL is an importing and commercializing company of the highest quality products, such as lubricants, greases, antifreeze, filters, degreasers, and industrial covers. They have more than 25 years of experience, 22 branches, and a presence in 10 states of Mexico.
- HTML
- SCSS
- JavaScript
- PHP
- WordPress
Blog 💀
So a little context for why I'm using this emoticon 💀, basically I don't have any plan to continue creating articles, I wrote these two a long time ago, and since they're still getting some organic traffic, I've decided to keep them on this new site
Botón “Me gusta” de corazón en Twitter con CSS y jQuery
Twitter reemplazó su botón de favorito por uno nuevo de corazón. Me gustó la manera en que implementaron este efecto de animación. Este artículo te explicará paso a paso cómo implementarlo utilizando CSS3 y jQuery.
Leer másCómo migrar un sitio web en WordPress de local a remoto
En este artículo te mostraré cómo migrar un sitio web desarrollado en WordPress de tu equipo local a remoto.
Leer másHaciendo de Sublime Text un editor realmente increíble
Esta guía te mostrará cómo configurar Sublime Text 3 para sacar lo mejor de él.
Leer másCómo instalar LAMP (Linux, Apache, MySQL, PHP) stack en Ubuntu
Esta guía te mostrará cómo instalar un servidor LAMP (Linux, Apache, MySQL, PHP) en una de las distribuciones Linux más famosa, Ubuntu.
Leer más